Postman သိုင်းကျမ်း — ၁
Optimizing Development Speed with Postman: Efficient Techniques and Best Practices — 1
Restful API testing နဲ့ပတ်သတ်လာရင် Postman ကတော့ ပြိုင်ဖက်ကင်းပါတယ်။ တစ်ခြားနာမည်ကျော် Isomania နဲ့ SoapUI ကို စမ်းကြည့်ဖူးတယ်၊ မကြိုက်ပါ။ Paw ကတော့ license နဲ့မို့ မစမ်းကြည့်ခဲ့ပါ။ Postman ကိုယ်တိုင်က powerful ဖြစ်တဲ့အပြင် free of charges မို့လို့ အစားထိုးဖို့ဆိုတာ ဝေးပါတယ်။
ဒါ့အပြင်် July 2019 update မှာ Postman ကို GraphQL (beta) ထည့်ပေးကတည်းက Altair နဲ့ GraphQL Playground လိုကောင်တွေပါ uninstall လုပ်ပစ်ခဲ့ရတဲ့အထိကို လန်းတာပါ။
Developer တိုင်းက Postman သုံးနေကြပေမယ့် ဒီထက်ပိုပြီး သပ်သပ်ရပ်ရပ် ဖြစ်စေချင်လို့ ကိုယ် project ရေးရင်း သိလာတာလေးတွေ sharing လုပ်လိုက်ပါတယ်။
အကြံပြုချက် (၁)။ ။ Request တွေကို feature အလိုက် folder ခွဲ

ဒီလိုမျိုး ရှိသမျှ requests တွေကို folder မခွဲပဲ အစုံသုတ်ပုံစံ တည်ဆောက်ထားခြင်းက ကိုယ့် API ကိုသုံးမယ့် frontend နဲ့ mobile developers တွေအပြင် ဒါကို handover လုပ်မယ့် တစ်ခြား backend developer ကိုပါခေါင်းရှုပ်စေပါတယ်။

ခုလိုခွဲလိုက်တော့ ရှင်းလင်းသပ်ရပ်ပြီး ဘာလိုချင် ဘယ်မှာရှာရမလဲဆိုတာ အလွယ်တကူသိတယ်။ ကိုယ့် API ကို သုံးမယ့် တစ်ခြား developers တွေကို ကိုယ်ချင်းစာပြီး အဆင်ပြေအောင်လုပ်ပေးခြင်းဟာလည်း မင်္ဂလာတစ်ပါးပါပဲ။
အကြံပြုချက် (၂)။ ။ Request ရဲ့ name နဲ့ description ကို သေချာရေး

ဒီလိုလေးရေးလိုက်ရင် developers အတွက်သာမက API documentation ဖတ်မယ့် PM, BA နဲ့ client တွေပါ အဆင်ပြေတယ်။ Name အတွက် 50 words ဝန်းကျင်၊ description အတွက် 80 words ဝန်းလောက်ဆိုရပြီ။

Developers အချင်းချင်းကတော့ flow သိတော့ နားလည်နိုင်ပေမယ့် တစ်ခြားသူတွေတော့ မသိနိုင်ဘူး၊ ပြီးတော့ မူရင်း developer တောင် နောင်တစ်ချိန်ကျ ပြန်ဖတ်ရင် အဓိပ္ပါယ်ဖော်လို့ရမှာ မဟုတ်ဘူး။
အကြံပြုချက် (၃)။ ။ API တစ်ခုရဲ့ possible return တွေကို save ထား

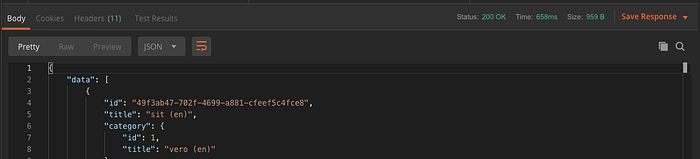
API response ပြန်တဲ့နေရာမှာ results တွေကို save လို့ရတဲ့ button ရှိတယ်။

အပေါ်ကဟာဆိုရင် forget password API ကနေ ထွက်နိုင်သမျှ return တွေကို သိမ်းပေးထားတာ။ ဒါဆိုရင် frontend dev က ကိုယ့်ကို ကန်တော့ပွဲပင့်ပြီး လိုက်မေးနေစရာမလိုဘူး၊ မဖမ်းမိပဲ လွတ်သွားတဲ့ error တွေကြောင့် crash သွားတာလည်း မရှိနိုင်တော့ဘူး။ PM, BA တွေ flow chart ဆွဲရင်လည်း အဆင်ပြေတယ်။
အကြံပြုချက် (၄)။ ။ မမြင်နိုင်တဲ့ validation rule တွေကို comment ရေး

ဒီ request မှာဆိုရင် email ကို required|string|email rules နဲ့ စစ်ပြီး website ကို nullable|string|url သုံးရမယ်ဆိုတာ မပြောလည်းသိတယ်။
ဒါပေမယ့် name ကို max 100 chars, image ကို max 2MB & jpeg only ထားတာမျိုးကျ အလွယ်တကူမသိနိုင်ဘူး။ အဲလိုအခြေအနေမျိုးကို solve လုပ်ဖို့ postman မှာ comment feature ပါတယ်။

Postman collection share ကတည်းက frontend dev တွေကို အဲဒါလေးတွေ သတိထားဖတ်ဖို့ ပြောထားလိုက်ရုံပဲ။
အကြံပြုချက် (၅)။ ။ UUID သုံးထားတဲ့ column တွေကို variable ထုတ်

course_id ရဲ့ data type က integer ဆိုရင်တော့ ကိစ္စမရှိဘူး၊ row အမြဲတမ်းရှိနေမယ့် “course_id”: 1 ကို အသေပေးလိုက်ရင်ရပြီ။ ဒါပေမယ့် UUID သုံးထားရင် ကျ data seeding လုပ်တိုင်းကို လွဲနေတော့မှာ။

သိတဲ့အတိုင်း collection folder level မှာ variable တွေသိမ်းလို့ရတယ်။

ပြီးရင် ခုလို request body မှာ ပြန်ချိတ်သုံးလိုက်ရုံပါပဲ။ API တစ်ကြောင်းခေါ် တစ်ကြိမ်ပြင်ရတာထက် စာရင် အများကြီးသက်သာပါတယ်။
Part (2) မှာတော့ Postman script သုံးပြီး local, staging & production စတဲ့ environment တွေ ပွထနေတာကို ရှင်းတာကို ရေးပါမယ်။