Optimizing Development Speed with Postman: Efficient Techniques and Best Practices — 2
Postman Variable Hierarchy
Postman မှာ variable ၃ ဆင့်ရှိပါတယ်၊ Collection, Environment နဲ့ Global ပါ။
Collection တွေက တစ်ခြား project တွေကနေ access လုပ်လို့မရဘူး၊ ပြီးတော့ API documentation ထုတ်ရင်လည်း ပါမသွားဘူး။ များသောအားဖြင့် project သီးသန့် data တွေသိမ်းရင် သုံးတယ်။

Environment ကတော့ project ပေါင်းစုံကနေ လှမ်းချိတ်လို့ရတဲ့ variables တွေပါပဲ။ documentation ထုတ်တဲ့အထိပါလို့ baseURL တွေကို သူ့ထဲမှာ ထားရတာပါ။

Global ကတော့ environment လိုပဲ projects တွေက အကုန်ယူသုံးလို့ရပါတယ်။ အဓိက ဘာကွာလဲဆို သူ့ variables တွေက API documentation ထုတ်ရင် ပါမသွားပါဘူး။ ပြီးတော့ dropdown နဲ့ ပြောင်းသုံးလို့မရဘူး။

API တွေရေးတဲ့အခါ Backend သမားတွေ ကြုံရတဲ့ နောက်ပြဿနာတစ်ခုက environment တွေဖောင်းပွတာပါ။ အောက်က example လေး ကြည့်ရအောင်။

Project တစ်ခုအတွက် server ၃ ခုရှိပါတယ်။ ကြာလေဖောင်းပွလေနဲ့ totalEnvironments = projectCount x 3 ပါ။ အများစုက ဘယ်လိုဖြေရှင်းလဲဆို မသုံးဖြစ်တော့တဲ့ environment variables တွေကို archive လုပ်ပါတယ်။ အဲဒါကလည်း ကောင်းတဲ့ solution တော့ မဟုတ်သေးဘူး။ တကယ်လို့ Postman script သာသုံးခဲ့ရင် environment variables ၃ ခုတည်းနဲ့ ဘာလာလာ ဒေါင်းလို့ရပါတယ်။
Postman Script ဆိုတာ ဘာလဲ
Collection တစ်ခုချင်းစီမှာ Pre-request Scripts နဲ့ Tests ဆိုတာရှိတယ်။
Pre-request Scripts ဆိုတာက event before API execute၊ Tests ဆိုတာကတော့ event after API executed။ အဲဒိ event တွေက သက်ဆိုင်ရာ JavaScript ရေးထားတဲ့ code block တွေကို execute လုပ်တာပါပဲ။ JS method တိုင်းတော့ အလုပ်မလုပ်ဘူး၊ ဥပမာ alert လိုမျိုးတွေဆို ပိတ်ထားတယ်၊ execute လုပ်ရင် error message ပြလိမ့်မယ်။ ပိုသိချင်ရင် ဒီမှာ သွားကြည့်ပါ။

ပြီးတော့ pm ဆိုတဲ့ global level object တစ်ခု ရှိတယ်။ အဲဒိမှာ request နဲ့ response data တွေပါတယ်၊ external API ခေါ်ဖို့ HTTP client ပါတယ်၊ cookie တွေ ယူလို့ရတယ်၊ collection & environmental level က variables တွေ CRUD လုပ်လို့ရတယ်၊ response ကို test case ရေးလို့ရတဲ့ methods တွေပါတယ်။
သတိပြုရမှာက pm object ရဲ့ methods အများစုက event နှစ်နေရာလုံးမှာ access လို့ရပေမယ့် တစ်ချို့ methods တွေက Pre-request Scripts မှာပဲ သုံးလို့ရပြီး တစ်ချို့က test မှာပဲရတာပါ။ documentation ထဲမှာလည်း သေချာရေးထားပါတယ်။
Postman Script နဲ့ ဘာတွေလုပ်လို့ရလဲ
Postman team ကနေ ဘယ်လိုဟာမျိုး ရေးသင့်တယ်လို့ အကြံပေးထားတာမျိုးတော့ မရှိပါဘူး။ Project လိုအပ်ချက်အရ ကိုယ့်ဟာကိုယ် စဉ်းစားပြီး script တွေ ဖန်တီးရမှာပါ။
ကျွန်တော်ကတော့ ၂ နေရာသုံးတယ်၊ environment တွေ မဖောင်းပွအောင်လုပ်တာရယ်၊ login နဲ့ refresh token API တွေမှာ bearer token ကို variables တွေထဲ auto insert လုပ်ပေးတာရယ်။
Environment ပွတဲ့ ပြဿနာကို Postman Script နဲ့ ဘယ်လိုရှင်းမလဲ
Step (1): Setup the environments
Environment level မှာ Local, staging နဲ့ production ဆိုပြီး variables ၃ ခုဆောက်မယ်။



Step (2): Setup the variables inside Collection
Collection level မှာ localURL, stagingURL & productionURL ဆိုပြီး variables ၃ ခုဆောက်မယ်။

Step (3): Create postman script for Pre-request Scripts
if (pm.environment.has('server')) {
// prepare variables
const server = pm.environment.get('server')
// set backend url
const urlName = server + 'URL'
const baseURL = pm.variables.get(urlName)
pm.environment.set('baseURL', baseURL)
} else {
throw new Error("Please set the server variables by asking your backend developer!")
}ဒီအောက်မှာ အသေးစိတ်ရှင်းပြပါမယ်။
if (pm.environment.has('server')) {
// prepare variables
const server = pm.environment.get('server')
} else {
throw new Error("Please set the server variables by asking your backend developer!")
}Step (1) မှာ server variables တွေဆောက်ခဲ့ကြတာ သတိရမှာပါ။ အဲဒါရှိလား check လုပ်တာပါပဲ။
// prepare variables
const server = pm.environment.get('server')
// set backend url
const urlName = server + 'URL'
const baseURL = pm.variables.get(urlName)
pm.environment.set('baseURL', baseURL)ရှိတယ်ဆိုရင် အဲဒိ server variable ကို ယူပါတယ်။ ပြီးရင် ကိုယ်ရွေးထားတဲ့ environment အလိုက် localURL, stagingURL or productionURL ဆိုပြီး title တစ်ခု ထွက်ပါလိမ့်မယ်။
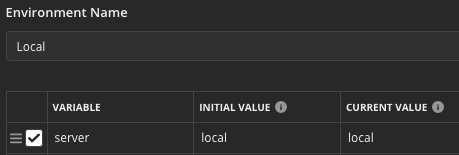
Step (2) တုန်းက collection level မှာ variables တွေ ဆောက်ခဲ့တာ တွေ့မှာပါ။ စောနက title နဲ့ တူတဲ့ variable ကို collection level မှာ သွားရှာ၊ ရလာတဲ့ URL ကို baseURL ဆိုတဲ့ dynamic variable တစ်ခု create ပြီး လက်ရှိ environment ထဲကို ထည့်လိုက်ပါတယ်။ ဆိုတော့ environment ကို သွားကြည့်ရင် အခုလိုပေါ်နေမှာပါ။

ဒါတွေအကုန်လုံးက API execute မလုပ်ခင်မှာ ဖြစ်သွားတာပါ၊ တကယ် run တဲ့အခါ request ထဲမှာ ကြေညာထားတဲ့ baseURL က ready ဖြစ်နေပါပြီ။

Part (3) မှာတော့ Postman script သုံးပြီး login & refresh API တွေခေါ်တဲ့ အခါ bearer token တွေ auto insert လုပ်ပေးတာကို ရေးပါမယ်။